Para desenvolver a parte visual de seus projetos seja seu site, aplicativo ou qualquer arquivo digital ou impresso, é necessário pensarmos em diversos elementos desde a tipografia, padrão de cores, formato do logotipo e diversos outros elementos.
Para cada uma dessas situações conseguimos encontrar na web ferramentas de design que facilitam nossas vidas, oferecendo desde funções básicas até algo mais conceitual (como teoria das cores).
Separei neste artigo 12 ferramentas de design todas digitais que podem nos ajudar em diversas etapas para que possamos criar materiais com um visual muito bacana e profissional.
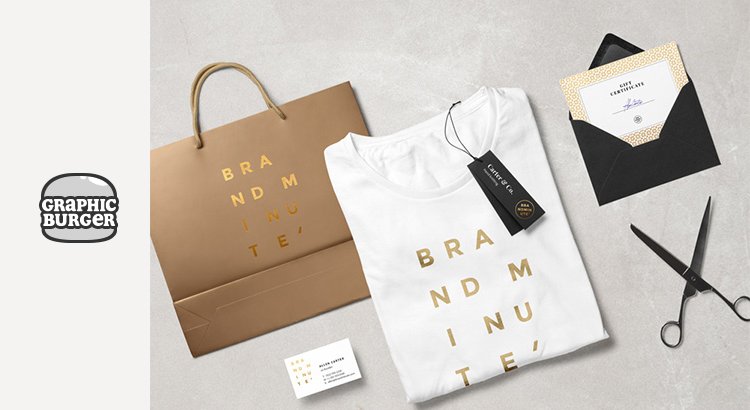
GraphicBurger

O site possui uma grande quantidade de recursos de design de altíssima qualidade. Na verdade o site reúne conteúdos de diversas outras páginas e disponibiliza para download, como se fosse um acervo. Possui materiais como os famosos mock-ups, ícones, kits diversos, backgrounds, logos e muito mais.
A maioria do conteúdo é gratuito, possuindo alguns conteúdos pagos. Vale muito a pena dar uma olhada.
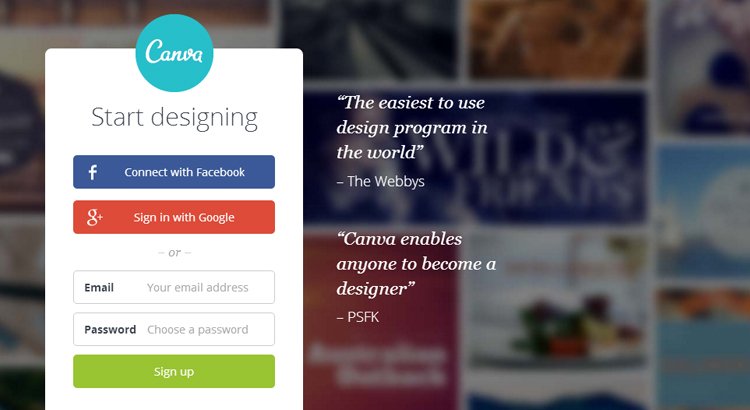
Canva

O Canva é uma solução completa para quem não tem um software de finalização de projeto como o Adobe Photoshop, Illustrator ou CorelDraw. Você consegue criar materiais (flyers, posts para facebook, cartões de visita, apresentações, entre muitos outros materiais) totalmente online e gratuitamente.
Existem alguns backgrounds e layouts prontos que você pode comprar para incrementar sua arte, mas você pode usá-lo totalmente gratuito e no final baixar sua arte para imprimir ou publicar.
Aqui no site já criei um vídeo tutorial explicando como usar a ferramenta e mostrei como criar posts para o Facebook e também um conteúdo sobre como criar capa para o youtube utilizando a ferramenta Canva.
Link da ferramenta > www.canva.com
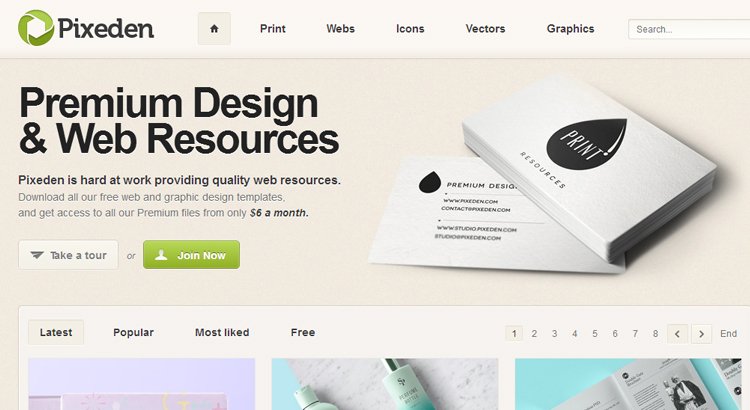
Pixeden

O site segue o mesmo estilo do Graphic Burger. Fornece muito material de design gratuito como ideia de ícones, cartões de visita, etiquetas, sacolas e muitos outros materiais. Existem também alguns materiais pagos, mas a grande maioria é gratuita.
Se você procura um pouco mais de exclusividade e atendimento diferenciado, a um preço de US$6 por mês é possível ter acesso ao serviço de suporte da empresa para modificar e utilizar outras diversas funções em projetos pessoais e/ou empresariais.
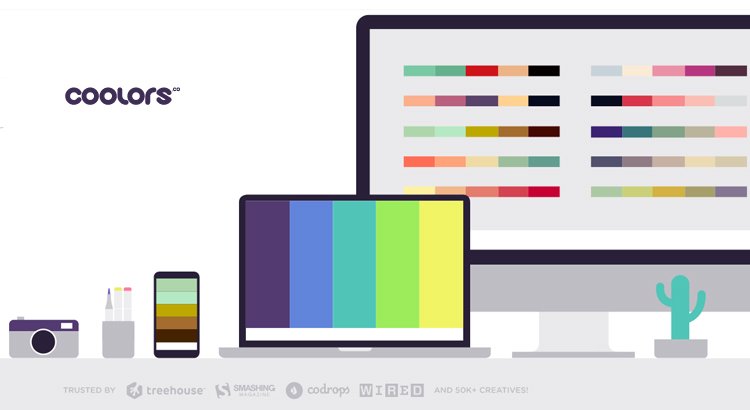
Coolors

Está sem ideias de cores para seu layout ou para a criação do seu material? Este site é um solucionador de falta de criatividade. Ele gera diversas cores aleatórias e que seguem um padrão de escalas. Você pode visualizar as cores, alterá-las e ir ajustando conforme seu gosto.
Depois de você criar a sua paleta de cor, é possível exportá-la em diversos formatos como PNG, PDF entre outros.
Você também pode acessar a ferramenta através do seu smartphone Android ou IOS. Recomendo muito o uso desse aplicativo, salvou minha criatividade diversas vezes.
Crayon

Esse é considerado um dos maiores acervos de inspiração de Marketing. Se você quer um banco de ideias de layouts e páginas para o seu negócio, este site oferece muita coisa bacana e de qualidade para você.
Tudo separado por categorias como Software, Marketing, Página de Vendas, páginas B2B, etc. O acervo já conta com mais de 13 milhões de páginas para você se inspirar.
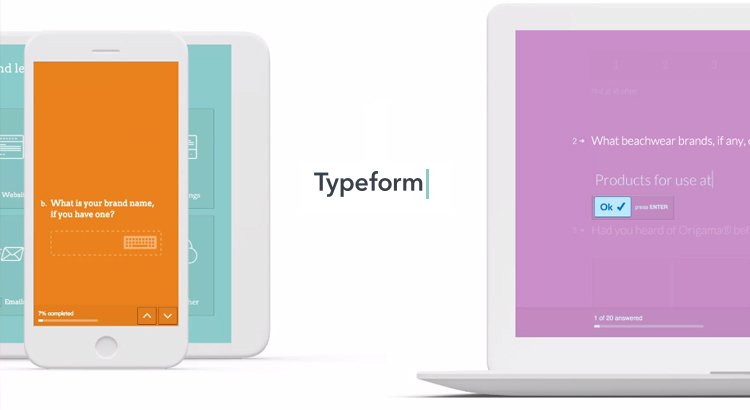
Typeform

Se antigamente aplicar um questionário era uma tarefa desgastante, imprimir dezenas e dezenas de formulários, sair entregando e depois recolhendo (isso quando algum engraçadinho não trolava seu formulário), agora você só precisa de alguns cliques para fazer isso.
A ferramenta se chama Typeform. É muito parecida com o questionário do Google Docs, onde você pode criar diversos formulários online e enviar para seus clientes.
Aqui no site mesmo eu utilizo ela algumas vezes. O grande diferencial do Typeform é o design. É um show de efeitos e layouts bem desenvolvidos, basta você adaptá-los a sua necessidade.
O único contra é que se você quiser usar recursos de lógica no seu formulário (por exemplo, se alguém responde sim na pergunta 2, deve ser direcionado direto a pergunta 4) você precisa usar atualizar para a versão premium, caso contrário você pode utilizá-la gratuitamente.
UI Parade
![]()
Eu considero esse site como um catálogo de inspirações para ícones e botões.
Você não consegue fazer o download dos materiais neste site, mas vale muito a pena só de poder ver algumas ideias geniais. É muito conteúdo de qualidade para você se inspirar. Nem vou me alongar muito na explicação, prefiro que você acesse e veja a qualidade dos materiais.
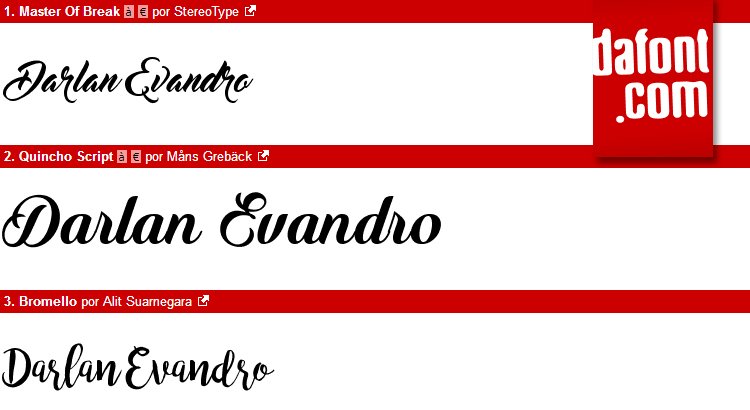
Dafont

Este é um dos maiores e melhores acervos gratuitos de fontes que eu conheço. Lá você pode baixar todas as fontes que você quiser, inclusive elas ficam separadas por categorias como Caligrafia, Manuscrita, Cômica, Old School, Sans Serif e mais de 40 outras categorias.
É o site que eu utilizo quando quero procurar alguma fonte nova ou estou precisando de algumas ideias de tipografia. É só baixar e instalar.
Easel.ly

O que chegou para ficar de vez é o Infográfico. Hoje está sendo muito utilizado para comunicar diversos tipos de informações. É uma tendência visual que facilita a visualização e entendimento de informações das mais diversas complexidades.
Neste site você pode criar infográficos diversos, onde você já encontra pronto diversos modelos para que você adapte a sua necessidade.
É uma ferramenta que possibilita a criação online dos infográficos. Você nem precisa de um editor de imagens para modificar o infográfico.
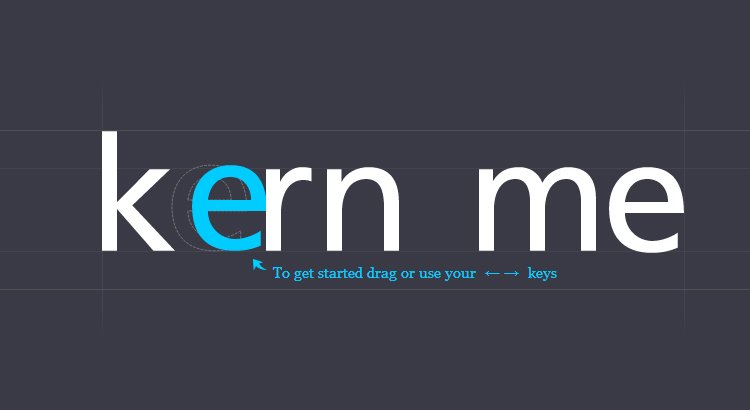
Type Method

Você entende mesmo de design e tipografia? Realmente sabe quando as letras estão alinhadas e bem posicionadas no seu layout?
Faça um teste com esta ferramenta online que aguça muito a sua capacidade tipográfica. Frequentemente visito este site para testar minhas habilidades tipográficas.
Acesse e dê uma olhada e veja que interessante. Dá até pra se divertir 🙂
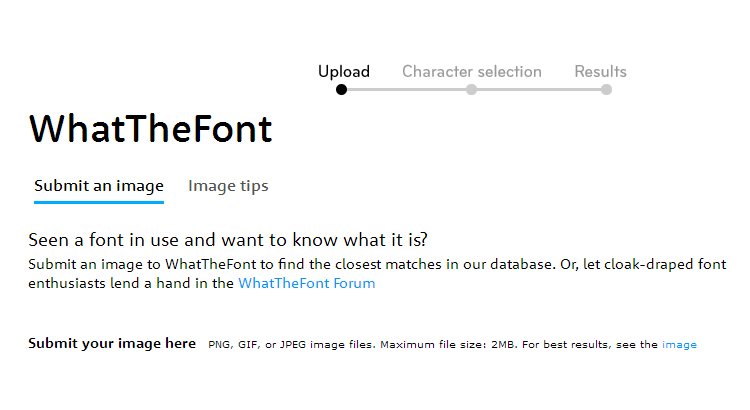
What The Font

Alguma vez você estava navegando pela web e então viu um material bacana como um ebook ou um email marketing e queria descobrir qual a fonte que o designer utilizou pra criar o material?
Já aconteceu isso comigo várias vezes. Vejo determinado material e uma das primeiras coisas que imagino é: nossa, que fonte legal, qual será o nome da fonte?
Neste site, você pode fazer um print da área em que está o texto, fazer upload que o site trará uma lista de fontes próximas a que você enviou. É claro que muitas vezes a ferramenta falha, mas vale a tentativa.
Marvel

Agora por último mas não menos importante, esta é uma ferramenta muito importante para profissionais que queiram testar seus aplicativos ou sites antes de colocar no ar.
É uma ferramenta maravilhosa que permite você prototipar seu layout seja de website ou de aplicativo. Com isso você pode testar a usabilidade, quantidade de telas, entre diversos outros testes importantíssimos para se fazer antes de publicar um aplicativo ou website.
A ferramenta é gratuita mas possui algumas limitações. Nada que atrapalhe você de testar seu layout.
Gostou das ferramentas? Já conhecia alguma delas ou tem alguma que você utiliza que não está na lista?
Deixe seu comentário! Até a próxima 🙂

1 Response to "12 Ferramentas Essenciais para Turbinar o Design dos seus Materiais"
Utilizo o Flimbo para editar postagens! ferramenta muito legal, recomendo:)